- テックキャンプってどんなことを学ぶの?
- カリキュラムはどんな内容なの?
テックキャンプエンジニア転職に興味がある方の中で、以上のような疑問を持っている方は多いのではないでしょうか。
テックキャンプに限らずプログラミングスクールの受講料は高額なので、事前にどんな内容を学習するのか調べることは非常に重要です。
そこで今回はテックキャンプの卒業生である筆者が、テックキャンプエンジニア転職のカリキュラム内容について紹介します。
この記事が皆さんのプログラミングスクール選びの参考になれば幸いです。
テックキャンプの詳細な解説についてはこちらをご覧下さい。

テックキャンプのカリキュラム概要
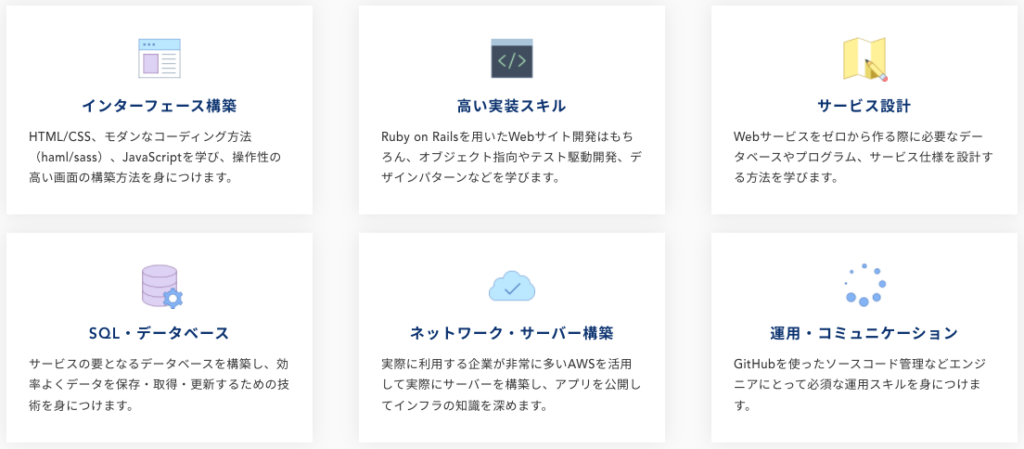
テックキャンプ公式HPでは、カリキュラムで学べる内容として以下が提示されています。

※テックキャンプ公式HPより
600時間のカリキュラムということもあり、テックキャンプで学べるスキルは多岐に渡ります。
その中でもカリキュラムの軸となるのがHTML、CSS、Ruby on Railsを用いたWebアプリ開発です。
そしてWebアプリを開発していく中で、サービスの設計やデータベース・サーバー構築、開発管理の技術もあわせて学ぶというようなイメージです。
このカリキュラムを修了する頃には、Webサービスを設計から開発、運用まで一通りできるようになります。
テックキャンプのカリキュラムで学べる言語
テックキャンプでは以下の言語およびサービスのスキルを身につけることができます。
HTML/Haml
HTMLとはWebページを作成するための言語です。
コンピュータがHTMLを読み込むことでWebページの構造を理解し、画面上に表示します。
- この文章は段落にしよう
- ここの文章は箇条書きにしよう
- この文字にリンクを貼り付けよう
などなど、ページ上のテキストの構成はHTMLによって定義されています。
HamlはHTMLを簡素化した言語で、HTMLより短く簡潔なコードを書くことが可能です。
HTMLだけでは文字だけのページになってしまいますが、次に紹介するCSSで装飾することで見やすいWebページを作成することができます。
CSS/Sass
CSSは文字の大きさや色、背景など、Webページのスタイルを定義する言語です。
- この文章は真ん中に配置しよう
- ここの文章の色は赤にしよう
- この文章は四角で囲おう
HTMLによって構成が定義されたテキストをCSSを使って見やすく装飾するイメージです。
SassはCSSを簡素化し、より書きやすく、効率的に記述できるよう拡張した言語です。
Ruby
Rubyとは、様々な処理をコンピュータに命令して実行させるための言語です。
エクセルで行うような計算から、繰り返し処理、条件分岐など幅広い処理を行うことができます。
- 〇〇を入力したら××と出力する
- 足し算、引き算などの処理を100回繰り返す
- リストから商品と個数を選択したら金額を計算して表示する
などといった私たちの目には見えない部分の計算を行なっています。
Ruby on Rails
Ruby on Railsとは、Rubyを元にWebアプリケーションを作成するための機能や構造をまとめたフレームワークです。
Ruby on Railsを使用することで、HTMLやCSS、Rubyのプログラムを組み合わせて操作性の高いWebアプリを効率的に開発することが可能です。
cookpadや食べログなどといった有名なサービスもRuby on Railsを使用して開発されています。

※cookpad公式HPより引用

※食べログ公式HPより引用
テックキャンプでもこのRuby on Railsを使って様々なアプリケーション開発を学んでいきます。
SQL
SQLとはデータベースを定義したり操作したりするための言語です。
Webアプリを開発していくと、
- 顧客データ
- 商品データ
など様々なデータを取り扱います。
SQLを使用することでそのようなデータを一元管理し、データの登録や追加、更新、検索などといった操作を行うことができます。
Web開発において情報管理の重要性は日々増していますので、開発系エンジニアにとってSQLは非常に重要なスキルです。
JavaScript/jQuery
JavaScriptとは、Webページに動的な機能を追加することができる言語です。
動的な機能とは
- 画像のポップアップ表示
- バナーの自動スクロール
- 入力フォームの内容が正しくない時にユーザーに知らせる機能
などのような機能です。
これらの機能はHTMLやCSSだけでは実装が難しいですが、JavaScriptと組み合わせることで実現することが可能になります。
jQueryはJavaScriptをより少ないコードで効率的に記述することができるように開発されたライブラリです。
Git/GitHub
Gitとは、コードやファイルのバージョン管理を行うためのツールです。
Webアプリを開発する際に、「新しい機能を追加したらエラーが起きたので変更前のファイルに戻したい」という状況は頻繁に起こります。
そんな時に役立つのがGitです。
- ファイルを元のバージョンに戻す
- 複数人で開発したファイルを統合する
- 元のファイルをコピーして編集できる
などといった操作を行うことができます。
GitHubはGitを使用して、開発したプログラムをWeb上に保存することができるサービスです。
Web開発業界ではほぼ全ての企業が自社で開発したプログラムをこのGitHub上で管理しています。
AWS
AWSとはAmazon Web Servicesの略で、クラウド上でサーバー構築やデータ管理など様々な機能を提供しているAmazonのサービスです。
AWSの機能は多岐にわたるため全てを学ぶのは難しいですが、テックキャンプでは主にEC2を用いた仮想サーバー環境の構築や、S3でのデータ保存について学びます。
学習スケジュール

テックキャンプでは、以下のようなスケジュールで学習が進みます。
| カリキュラム | 短期集中スタイル | 夜間休日スタイル |
| 基礎カリキュラム | 1〜2週目 | 1ヶ月目 |
| 応用カリキュラム | 3〜6週目 | 2〜3ヶ月目 |
| 最終課題 | 7〜10週目 | 4〜6ヶ月目 |
| 転職活動 | 11週目〜 | 7ヶ月目〜 |
基礎カリキュラム
基礎カリキュラムでは、まずHTMLやCSSの基本技術やRubyの基本文法、Ruby on Railsを使ったWebアプリ開発についてのスキルを学びます。
テックキャンプのオリジナル教材を使って、実際にWebサイトや簡単なアプリケーションを開発しながら言語の習得を行なっていきます。
具体的には以下のような進め方でそれぞれの言語を学習していきます。
- 簡単なWebページやより現代的なWebサイトを開発しながらHTML、CSSの技術習得
- 自分が見た映画や読んだ本のレビューを書き込めるレビュー機能を開発しながらRubyの習得
- メモを投稿できるアプリやブログアプリ、Twitterのようなアプリを開発しながらRuby on Railsの習得
上記の学習を進めていく中で、スキルの定着度を確認する試験があります。
試験は以下の3種類に分かれています。
- 各セクションごとの確認テスト
- 中間試験
- 本試験
各セクションごとの確認テストはそのセクションで学んだ知識が定着しているか確認するテストで内容は簡単です。
中間試験はHTML、CSS、Rubyのコーディングテストで、カリキュラム内で開発したものと同じようなプログラムを自分で開発する形式です。
内容はやや難しく、カリキュラムの内容をしっかり復習して自力である程度のプログラムを開発できるようにしておく必要があります。
仮に試験に落ちても再試験は可能なので、何度か挑戦すれば合格できます。
本試験は主に確認テストの内容にRuby on Railsが加わって、コーディングだけではなくRuby on Railsで開発した際のエラー画面を見て、どのコードを修正すればプログラムが正常に動くかを答えるテストです。
コーディングスキルだけではなく、Ruby on Railsの構造の理解やエラー文を読み取る力など総合的なプログラミングスキルが問われますので、難易度は高く一発合格できる人は多くありません。
こちらも再試験が可能ですので、何度か挑戦して合格を目指します。
テックキャンプからカリキュラムの進捗スケジュールが与えられており、決められた期日までに中間試験や本試験を合格している必要があるので、本試験に備えてできるだけ早めに基礎カリキュラムを進めるのがおすすめです。
本試験に合格したら、応用カリキュラムに進みます。
応用カリキュラム
応用カリキュラムでは、JavaScriptやGit、SQLなどより発展的なスキルを学んでいきます。
JavaScriptの文法やGit/GitHubの基本的な使い方を学んだ後は、Slackのようなチャットアプリの開発をしながらこれまで学んだ言語の定着を図ります。
チャットアプリの開発では、HTML/CSSでのインターフェイス開発だけではなく、
- JavaScriptを利用した動的な機能の実装
- SQLを使ったユーザーやグループなどのデータ管理
- 単体テスト・統合テストの実装
- GitHubによるバージョン管理
- AWS EC2でのサーバー構築
- AWS S3を利用した画像管理
など様々な機能を開発していきます。
応用カリキュラムでも確認試験があります。
内容としては上記のチャットアプリに関連したコーディングテストです。
カリキュラムの内容を理解し、チャットアプリでの機能の実装が問題なくできていれば解ける問題ですので、難易度はそれほど高くありません。
また、確認試験の他に課題アプリの完成期日があり、テックキャンプが設定した期日までにチャットアプリを完成させ、メンターに問題なく動くかを確認してもらう必要があります。
課題アプリが無事完成したら応用カリキュラムは終了し、最終課題に移ります。
最終課題開発
最終課題では、基礎カリキュラム・応用カリキュラムで習得した技術を駆使してメルカリのようなフリーマーケットのWebアプリを開発していきます。
以前は最終課題は4〜5人チームでのスクラム開発だったのですが、2020年途中からスクラム開発は廃止されて個人開発に変更されました。
最終課題では、以下のような作業を全て一人で進めていきます。
- データベース設計
- ユーザー登録機能実装
- 商品出品機能実装
- 商品ページの実装(商品一覧、商品詳細、商品編集・削除機能)
- 商品購入機能実装
- コメント機能実装
- 各種機能のテスト
- 開発中のサービスのバージョン管理
- サービスのリリース
応用カリキュラムで開発した課題アプリよりもさらに複雑な機能を開発していくため、コーディングの難易度はかなり高いです。
さらに最終課題では、商品出品機能でクレジット決済機能やSNSでのユーザー登録機能などといった外部APIを用いた機能実装もあり、より高度な知識を身に着ける必要があります。
それぞれの機能が実装できた段階で、担当メンターに動作確認をしてもらいOKが出たら次の機能を開発していくというような流れで少しづつ開発を進めていきます。
最終課題も完了期日があり、設定された日時までにアプリの開発を完了しメンターに最終確認をしてもらう必要があります。
最終課題が完了したら、カリキュラムの最後に自分が開発したアプリを同期の受講生に向けてプレゼンする最終課題発表会があります。
以上でテックキャンプのカリキュラムは終了ですが、その後に(カリキュラムを進めながら)転職活動時のポートフォリオで使用する個人アプリの開発を行います。
テックキャンプで学んだスキルを活用しながらオリジナルのアプリを自分で企画し、実装、リリースまで行います。
転職活動をスムーズに進めるためにオリジナルアプリは非常に重要になってきますので、カリキュラムは早めに終わらせて個人アプリ開発の時間をできるだけ多く確保するように心がけましょう。
まとめ
テックキャンプのカリキュラムを一通り学ぶと、Web開発エンジニアとして必要なスキルを最低限身につけることができるようになります。
これだけで即戦力として働けるというわけではありませんが、現場での開発についていけるような基礎的なレベルには成長することができます。
全くの初心者の状態から10週間(または6ヶ月間)でエンジニアとして働けるレベルになれるので、未経験からエンジニアになりたいと考えている方にはおすすめのカリキュラムだと言えます。
この記事を読んでテックキャンプに少しでも興味を持った方は、オンラインでの無料カウンセリングを受けることをおすすめします。
受講にあたって不明点や悩みがある場合は、実際にご自身で納得のいくまで質問したうえで判断しましょう。
本記事が皆さんのプログラミングスクール選びの参考になれば幸いです。
テックキャンプの詳細な情報が知りたい方は以下の記事も合わせてご覧ください。









